【IT初心者歓迎】セブで学ぶIT留学!2ヶ月後の授業に潜入〜プレゼンテーション編〜

こんにちは。
今、注目を浴びつつある「IT留学」。NILSでは語学留学に加え「IT留学」も行なっています。
でも、IT留学って実際何をしていて、何ができるようになるのかわからない方も多いですよね。
そこでNILSのIT留学2ヶ月目の授業に潜入!プレゼンテーションを行なっていました。
そもそもIT留学ってなんなの?という方は以前紹介したこちらの記事に一度目を通してみてください!
<【IT初心者歓迎】NILSのIT授業を覗いてみましょう!>
目次
プレゼンテーションとは
おそらくほとんどの人は解説が必要ないと思いますが一応プレゼンテーションについて説明します。
プレゼンテーション (英語: presentation) とは、情報伝達手段の一種で、聴衆に対して情報を提示し、理解・納得を得る行為を指す(宣伝等)。 略してプレゼンとも呼称される。(引用:Wikipedia)

プレゼンテーションイメージ
一般的にはこんなイメージを持っていると思います。
でもITの授業でどうしてプレゼンテーションが必要なの?
いい質問です!筆者も詳しいことはわかりません。笑
ということでIT講師のコウスケさんに伺ってみましょう。
Webクリエイターとして働くにはプレゼンテーション能力は不可欠

Webクリエーターに限った話ではありませんが、SEなどをはじめとするシステム屋は、お客様・社内に対して、プレゼンテーションをする機会がたくさんあります。 私の場合前職では、新入社員教育の一環で部員全員に業務説明プレゼンテーションをしました、また昇級試験内容にもプレゼンテーションがあり、業務の中で何度もプレゼンテーションを行う機会がありました。 自分の考えをはっきり伝える。特に、Webクリエーターのように新しい事や考えを伝えるにはとっても有効な手段で、プレゼンテーションを行えるのは必須のスキルです。
要約すると、とにかく必須みたいです!!
プレゼンテーションまでの道のり
というわけで早速プレゼンテーションを行うための準備に取り掛かります。
今までの授業ではみんなで足を揃えてわからない箇所など共有しながら進めてきましたが、ここからは個人での作業になります。
オリジナルのWebサイト案を考えます
自分が作りたいWebサイトを考え、そのWebサイトのターゲットやコンセプトなど細かいところまで掘り下げてまとめていきます。
正直言ってかなり辛いです。(*個人的主観です)
でも、講師のコウスケ曰く「この作業がかなり大事」らしいので全員モクモクと作業をしています。

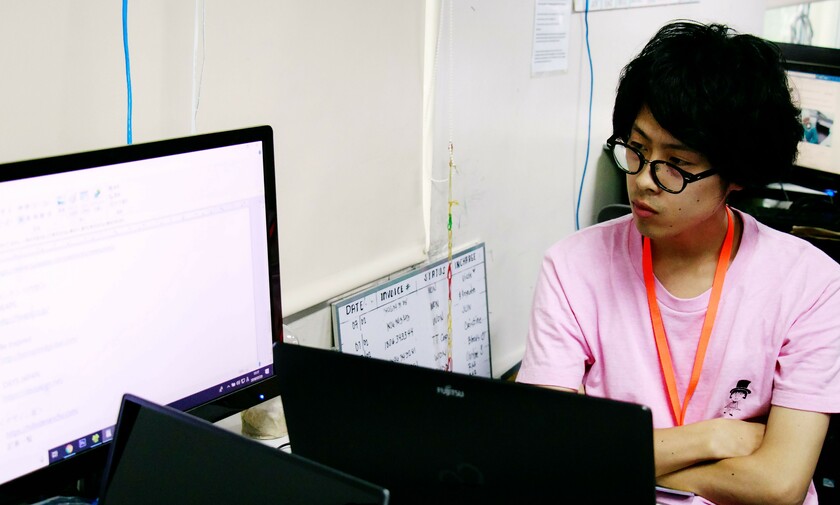
モクモクと自分の世界に入る生徒たち
実際に細かいところまで掘り下げて考えるにつれて漠然としていたイメージが、より具体的になっていきます。
なるほど、これが大事なんですね。先生!!
いざ!プレゼンテーション
この自分との戦いを乗り越えればいよいよプレゼンテーションです!
個人でのモクモク作業から解放されたからか、どこか和やかな雰囲気です。

プレゼンテーション直前の様子
いざプレゼンテーションが始まるとみんな真剣ですね。

プレゼンを真剣に聞く生徒

今回は特別に例として1人の生徒が考えたWebサイト案を特別に公開します!

ふむふむ、個性が出ていておもしろいですね!
このWebサイト案からどんなWebサイトができあがるのでしょうか。
生徒同士で質問や意見を出し合います
プレゼンテーションが終わったら講師も含め、生徒同士でプレゼンテーションの内容に対して質問や意見を出し合います。
自分だけでは思いつかなかった考え方や見落としていた問題点などにも気づかされプレゼンテーションをしている側も聞く側もとても勉強になります。

質問し合う生徒たち
お疲れ様でした!

プレゼンテーションを終えた後には連帯感が生まれます。笑
Webサイト案を元に制作
PhotoShopでデザインカンプの作成
ここからは今まで講義で学んできた内容を振り返りながらWebサイト案を元にPhotoShopでデザインカンプを作成していきます。
これが意外と大変・・・
考えていたつもりでもイメージしていたものを実際に形にしていく作業は正直、心が折れます。

間違いなくみんな一度はこの表情になります。笑
そんな数々の苦難を乗り越えて、上記のWebサイト案から出来上がったものがこちら!!

HTMLやCSSでWebサイトを構築
デザインカンプを元にHTMLやCSSでコーディングをしていきます。今までの授業で習ってきたことの総復習にもなりますし、自分が作ろうと思っているものによっては授業で習っていないことも当然必要になってきます。
自分で調べながら、わからないところは講師がすぐ近くでスタンバイしているので相談をして進めていきます。
デザインカンプをHTMLでコーディングするとこのようになります!

生徒の一人がデザインカンプを元にコーディングしたもの
どうでしたか?
2ヶ月前にはなにもわからなかった生徒たちがプレゼンテーションを行い、実際にWebクリエイターとして仕事をする際と同じような流れで自分が考えたWebサイトを構築しています。
NILSのIT留学では初心者、未経験者の方が多いので生徒同士で相談し合いながら学習できることも刺激になりますね。
みなさんもセブ島で英語+活きるITスキルを身につけてみてはいかがでしょうか。